Как справится с проблемой?
Давайте начнем с постановки задачи: требуется просто, красиво и в тоже время без потери информативности визуализировать большие объемы данных. При этом и все условия должны выполняться одновременно.
Что произойдет, если мы слишком увлечемся внешней красотой и забудем о таких понятиях, как читабельность, простота и информативность.
Инфографика с упором на привлекательность.
Несмотря на отличную цветовую палитру, на лицо непродуманный дизайн и невозможность понять, о чем и зачем была создана эта инфографика.
Другая крайность — когда мы отказываемся от внешней красоты ради информации как таковой.
Инфографика с упором на информативность.
Это скорее напоминает схему работу какого-то очень сложного механизма, чем инфографику об инфографике. К сожалению, такая визуализация не менее сложна для восприятия, чем инфографика из первого примера.
Теперь давайте поговорим о том, что мы должны сделать, чтобы работа получилась и простой, и информативной, и красивой одновременно.
Сколько стоит инфографика на заказ?
|
Исполнители |
Статичная инфографика |
С анимацией и видео |
|
Фрилансеры |
от 1500 до 20000 руб. в среднем |
100-600 руб. за 1 сек. |
|
Студии |
от 10000 до 50000 – 100000 руб. в среднем |
300-1000 руб. за 1 сек. |
Создание инфографики – это интеллектуальная работа, требующая знаний и опыта. Есть фрилансеры и компании с более высокими и более низкими расценками, но очень дешево работа стоить не может.
Если встречаются цены значительно ниже, чем в таблице, возможно, исполнитель не совсем понимает, что такое инфографика, и под этим названием продает что-то другое. Более подробно о ценах можно почитать в статье Сколько стоит информационная графика: цены фрилансеров и студий.
Как правильно создать
Теперь перейдём, собственно, к процессу создания инфографики. Пошагово расписывать не буду, так как это и так понятно. Но расскажу как правильно создать инфографику и основные принципы, которые необходимо учитывать.
1. Правила
Чтобы получить от инфографики ожидаемый эффект, нужно в процессе создания соблюдать несколько простых правил:
- Пронумеруйте шаги или покажите элементами (стрелка, линия и так далее) движение для изучения;
- Каждый шаг выделяется отдельно и доносит ТОЛЬКО одну мысль;
- Цветной фон предпочтительнее белого с точки зрения привлечения внимания;
- Используйте корпоративные цвета (если, конечно, они у Вас есть);
- Изображения и пиктограммы должны быть оформлены в одном стиле;
- Не надо “играть со шрифтами”, используйте 1-2 читаемых шрифта;
- Определите формат площадки и проверьте инфографику на соответствие;
Последний пункт надо разобрать чуть подробнее. Например, если речь идёт о соцсетях, то предпочтительнее будет вертикальная вёрстка. Если Вы планируете разместить инфографику на сайте, то стоит подумать о горизонтальном расположении изображения.
То же самое касается и шрифтов, которые должны хорошо читаться с экранов мобильных устройств.
2. Принципы
Итак, с правилами, вроде, разобрались, теперь расскажу Вам про три основных принципа, которые стоит учесть при создании инфографики.
Принцип 1: ничего лишнего
Помните: инфографика — это месседж
Поэтому важно уже на первоначальном этапе выделить основную мысль, которую Вы будете транслировать аудитории
В этом деле хорошо помогает чёткий и понятный заголовок, точно отражающий содержимое. Избавляйтесь от лишнего.
Принцип 2: определите цель
Задайте себе вопрос: как пользователь должен реагировать на инфографику? Она должна развлекать его? Рассказывать о преимуществах Вашего бизнеса? Может быть, даже продавать какой-то конкретный товар или услугу?
В ответе на эти вопросы в первую очередь должно помочь определение Вашей целевой аудитории.
Принцип 3: проверяйте данные
Дизайн дизайном, но сначала нужно проверить цифры и данные, которые собираетесь использовать. Если, конечно, Вы не хотите, чтобы Ваша инфографика разошлась по сети в качестве примера некомпетентности или откровенного вранья.
Инфографика что это простыми словами
С тех пор как десять лет назад инфографика взорвала мир графического дизайна, она стала основой общения в интернете. Но что такое инфографика если вы новичок в мире дизайна и термин «инфографика» вам чужд?
Инфографика встречается повсюду — дорожные знаки, карты метро, облака тегов на сайтах, графики погоды и даже наскальные рисунки — и это всего лишь несколько примеров.
Отличная инфографика — это как мгновенное озарение. Инфографика это информация, которая показывает что-то неожиданное и заставляет задуматься. Вот например инфографика Артемия Лебедева:
Я недавно сделал свою собственую видео-инфографику в программе After Effects, и выложил на ютуб, зацените:
https://www.youtube.com/watch?v=GO27S7vaiGk
Сила визуализации неоспорима, но что делает инфографику такой убедительной? Инфографика обладает эмоциональной силой, потому что она очень быстро может показать вам то, как что-то работает, показать смысл идеи, связь, причину и следствие. Люди реагируют на это — они дольше смотрят, удивляются и делятся с друзьями.
Люди помнят 10% того, что они слышат, 20% того, что они читают, и 80% того, что они видят и делают. Поэтому, если вы хотите сделать информацию запоминающейся, превратите ее в то, что аудитория видит и делает, а не слышит или читает.
Классная инфографика от 500 ₽
Лента времени

Очень важно воспитывать в учениках чувство временнóго пространства. Визуальное представление в виде инфографики может помочь ученикам создать более чёткое представление о времени
Визуальные эффекты, такие как линии, значки, фотографии и этикетки, помогают выделять и объяснять точки во времени.
Используемый вами визуальный эффект поможет показать прогрессию времени. Для этого можно использовать цветовой дизайн
Изменение цвета по ходу представляемой ленты времени поможет создать впечатление движения из прошлого в настоящее. Чередование различных цветов для каждой точки во времени также задерживает внимание ученика на ленте времени
- Используйте центральную линию для подключения различных точек во времени.
- Полужирным контрастным шрифтом выделите год или название каждого события.
- Проиллюстрируйте каждый момент времени с помощью простой иконки.
- Если необходимо, предоставьте краткое описание для каждого момента времени.
Где находить заказы и вакансии
Вакансии по официальному трудоустройству размещают на специализированных сайтах. Портал Trud.com опубликовал 2 554 объявления, но во многих от потенциального работника требуют не только умение делать инфографику. На hh.ru всего 7 вакансий, но исключительно по отрисовке информационных картинок. Заказы можно искать на биржах фриланса:
- Freelancehunt.com;
- weblancer.net;
- Fl.ru;
- freelansim.ru.
Сервисы подойдут всем, от специалиста с солидным портфолио до новичка. После регистрации на портале можно не только выбирать работу, но и разместить свое объявление о предоставляемых услугах, а также участвовать в конкурсах.
Применение инфографики
ИСКРА — неделя знакомства с дизайн-профессиями
бесплатно
ИСКРА — неделя знакомства с дизайн-профессиями
Выберите дизайн-профессию, которая нужна в IT.
разжечь искру

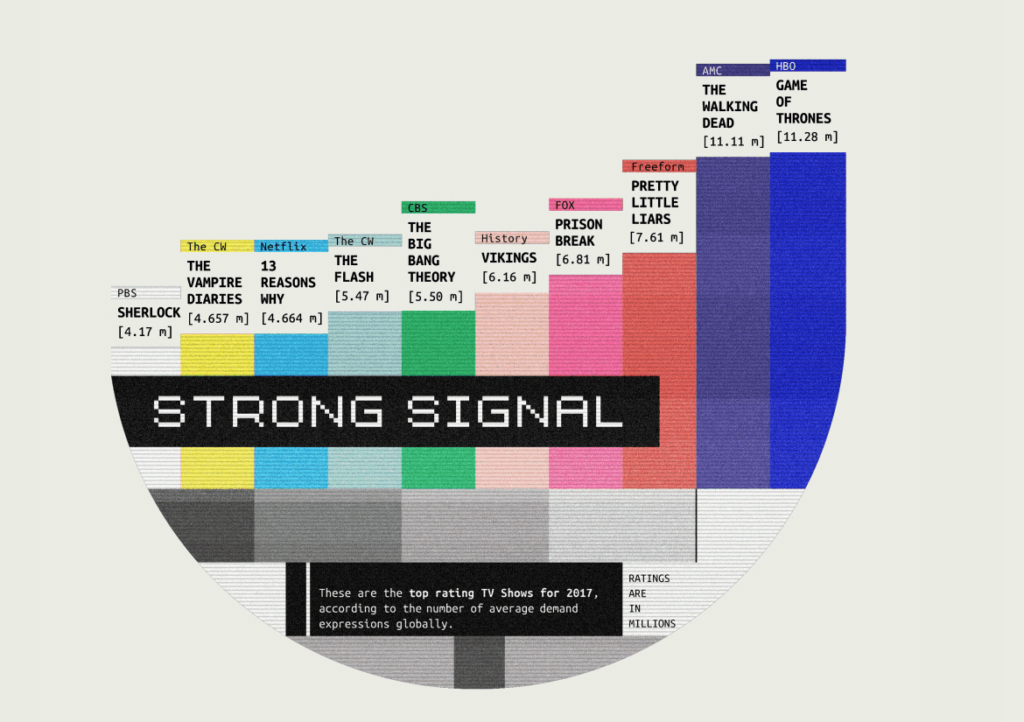
Инфографика с популярными сериалами от till noon. Источник
Впервые об инфографике заговорили в середине прошлого века, когда появилась необходимость взаимодействовать с аудиторией не только посредством текста, требующего времени для прочтения, но и с помощью графических элементов. Так, в СССР большое распространение инфографика получила при оформлении выставок. В США в 80-х годах запустили производство газеты USA Today, где активно использовалось это нововведение. Впоследствии популярность газеты стала толчком к распространению визуализации данных и в остальных периодических изданиях США и других стран.

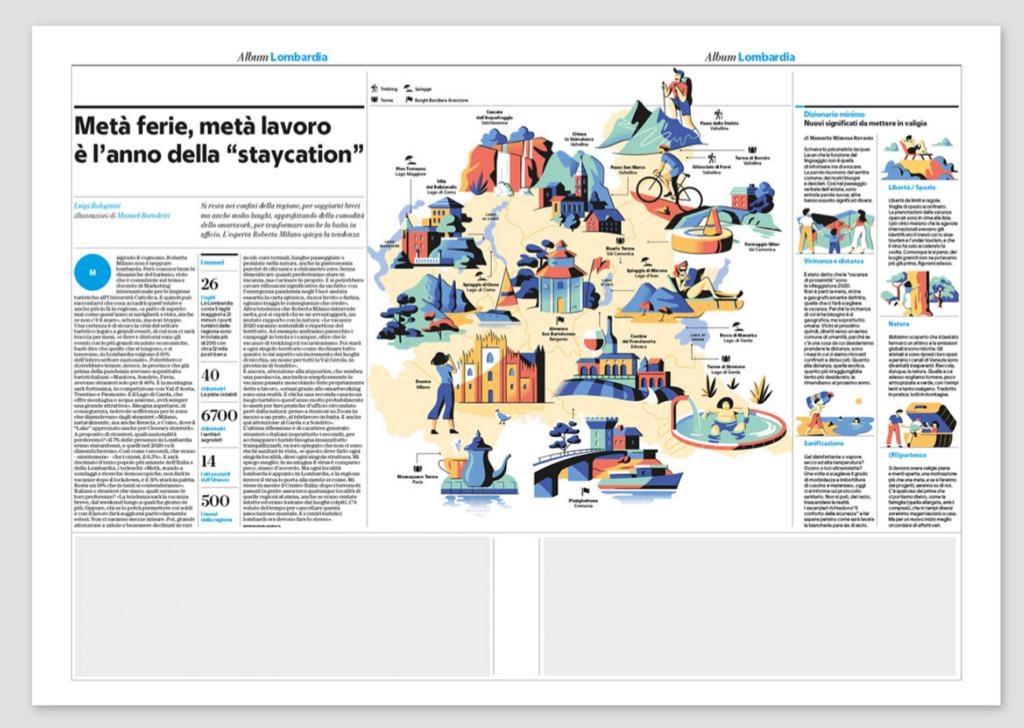
Публикация о Ломбардии с инфографикой от Manuel Bortoletti. Источник ИСКРА — неделя знакомства с дизайн-профессиями
бесплатно
ИСКРА — неделя знакомства с дизайн-профессиями
Выберите дизайн-профессию, которая нужна в IT.
разжечь искру
Сегодня инфографика является привычным инструментом в графическом и коммуникативном дизайне с широким спектром применения. Области использования инфографики могут быть совершенно различными: образование, техника, журналистика, статистика и другие. То есть все те, где нужно донести информацию до конечного пользователя в удобном виде.
Среди областей применения инфографики можно выделить следующие основные.
- Экономика (бизнес, маркетинг). Здесь в основе инфографики лежат числовые данные, по которым строятся графики, схемы, диаграммы. Данный стиль характерен для экономических, маркетинговых исследований, аналитических отчетов об эффективности бизнеса.
- Социальная сфера (новости, политика, экология, общественно значимые вопросы и др.). Здесь инфографика используется для подачи оперативной информации и готовится под конкретное событие или проблему. Пожалуй, такая инфографика наиболее разнообразная и сложная, потому что она должна не только информировать, но и вызывать эмоции у читателя.
- История и наука. Хронографика, или историческая инфографика, используется там, где необходимо реконструировать какие-то события, воссоздать динамику в хронологическом порядке. Этому стилю в большей степени присущи повествовательный способ подачи информации, множество деталей и богатый сюжетный ряд. Такая инфографика часто сопровождается большими объемами текста.
Виды инфографики
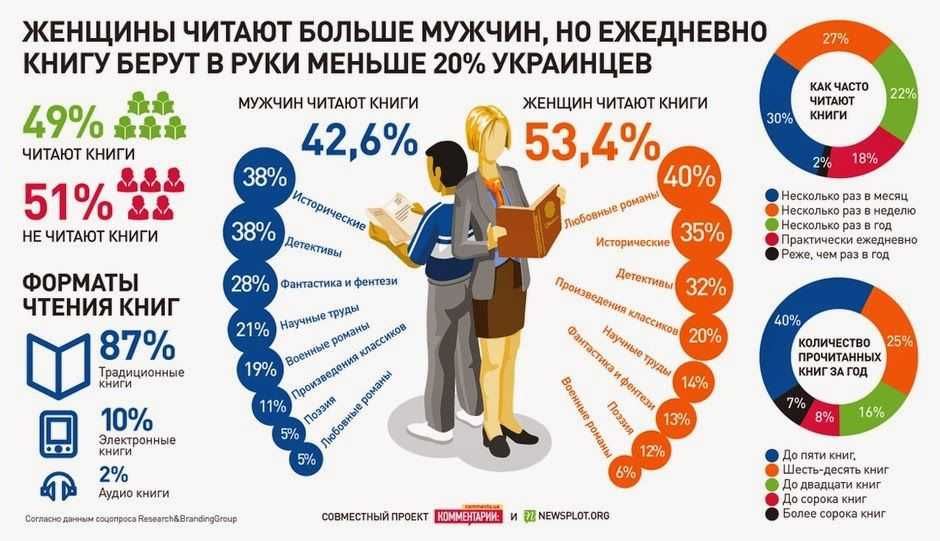
Статистическая (аналитическая)
С помощью графиков, диаграмм и списков можно графически представить статистику, факты и цифры. Так гораздо проще воспринимать сухую статистику. Подходит как в развлекательных целях, так и в качестве серьезного отчета.

Статистика чтения
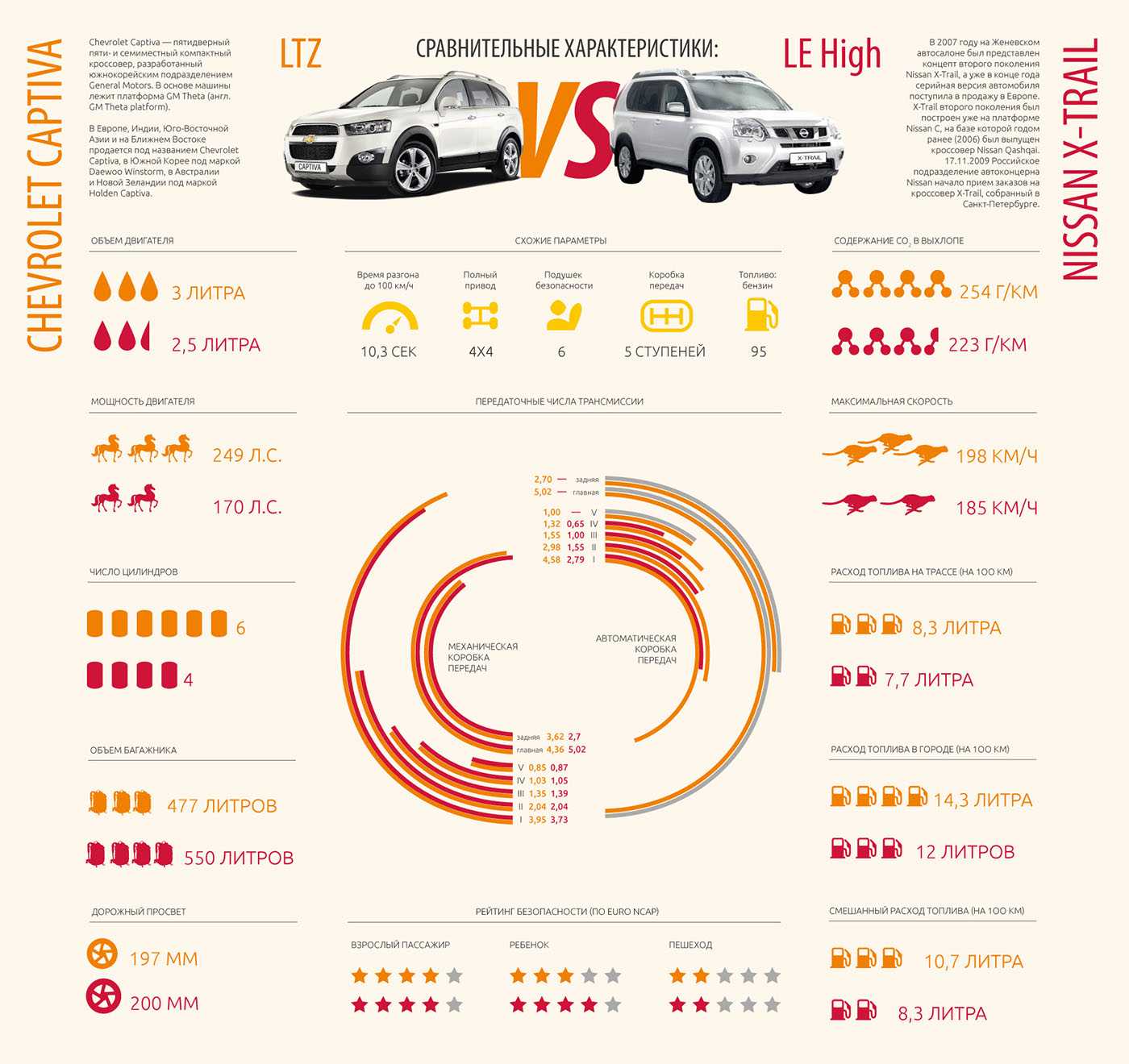
Сравнительная
С помощью инфографики можно легко и наглядно сравнивать предметы или явления. Этот вид часто используют в блогах и интернет-журналах.

Сравнительная характеристика машин
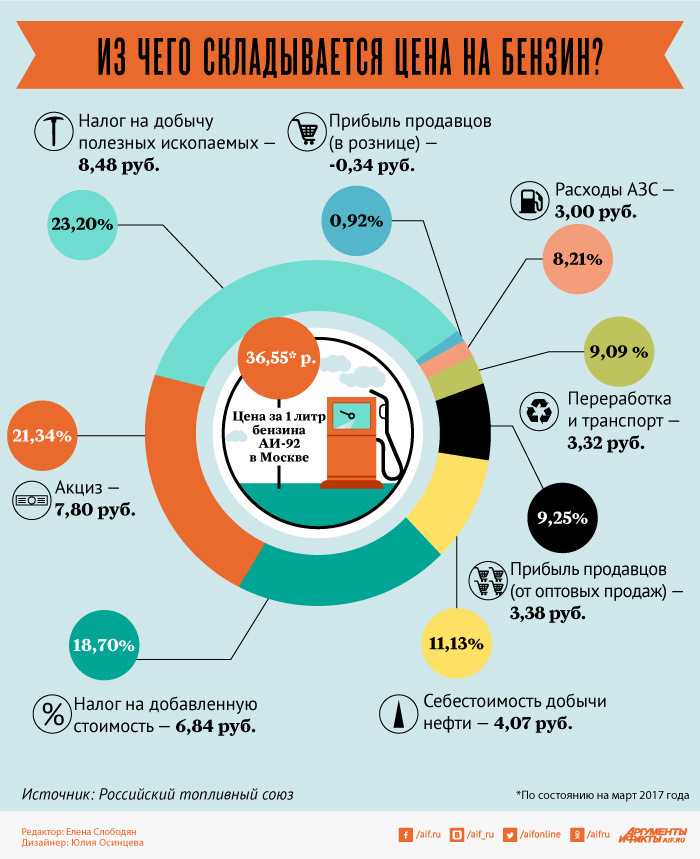
Конструкционная
Схематично показывает устройство механизма, продукта или явления.

Инфографика — из чего складывается цена на бензин
Новостная
О новостях недели, месяца или года тоже можно рассказать коротко и систематично — вынести на инфографику.

Новостная инфографика от РИА НОВОСТИ
Рекламная
Чтобы рассказать об акциях, скидках, продуктах или услугах, а также о компании, можно использовать рекламную инфографику.

Инфографика о компании
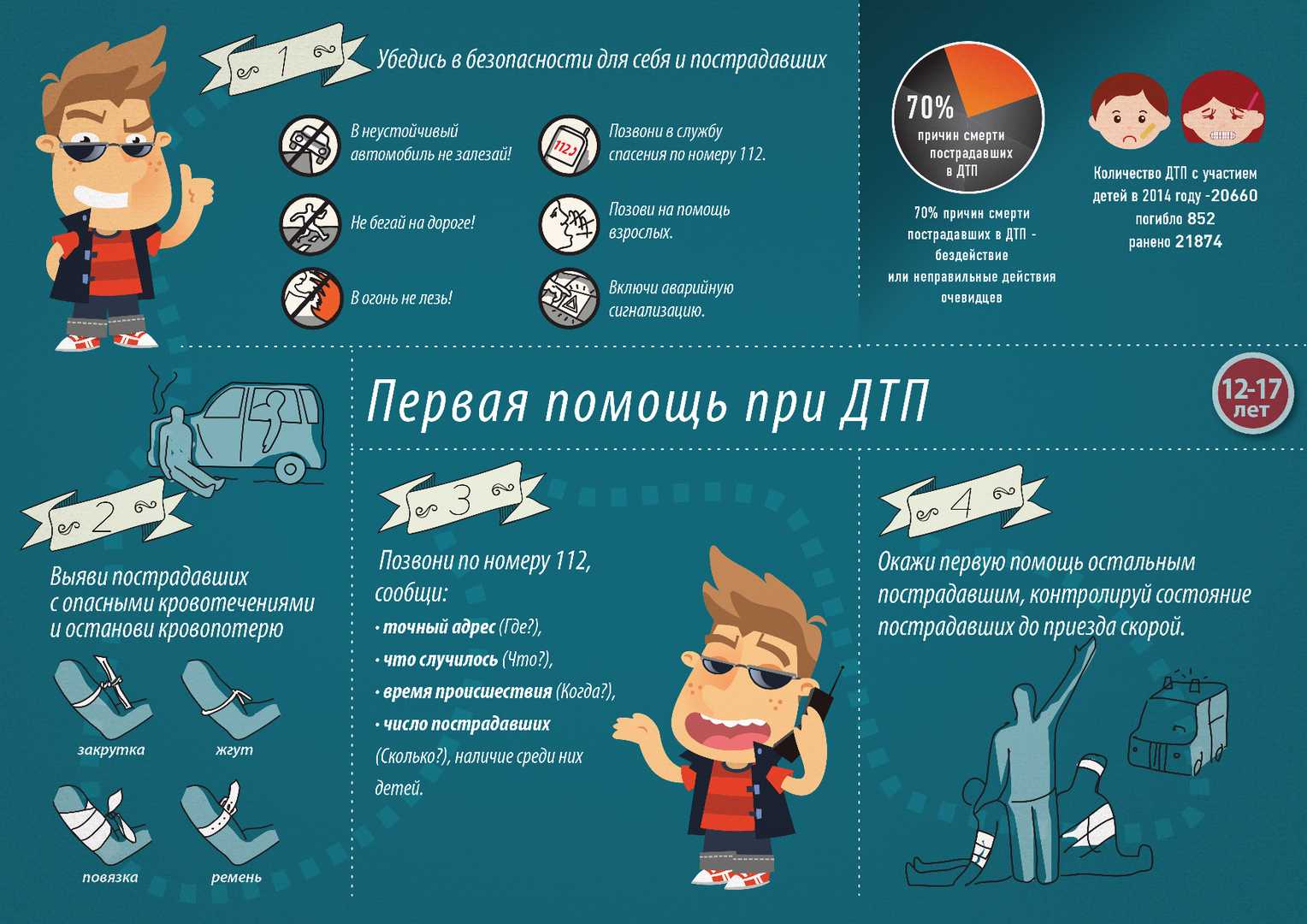
Алгоритм
С помощью этой инфографики расписывают последовательность действий. Часто такие инфографики учат нас чему-то. Например, как завязать галстук или наклеить защитное стекло на экран телефона.

Инфографика с алгоритмом действий при ДТП
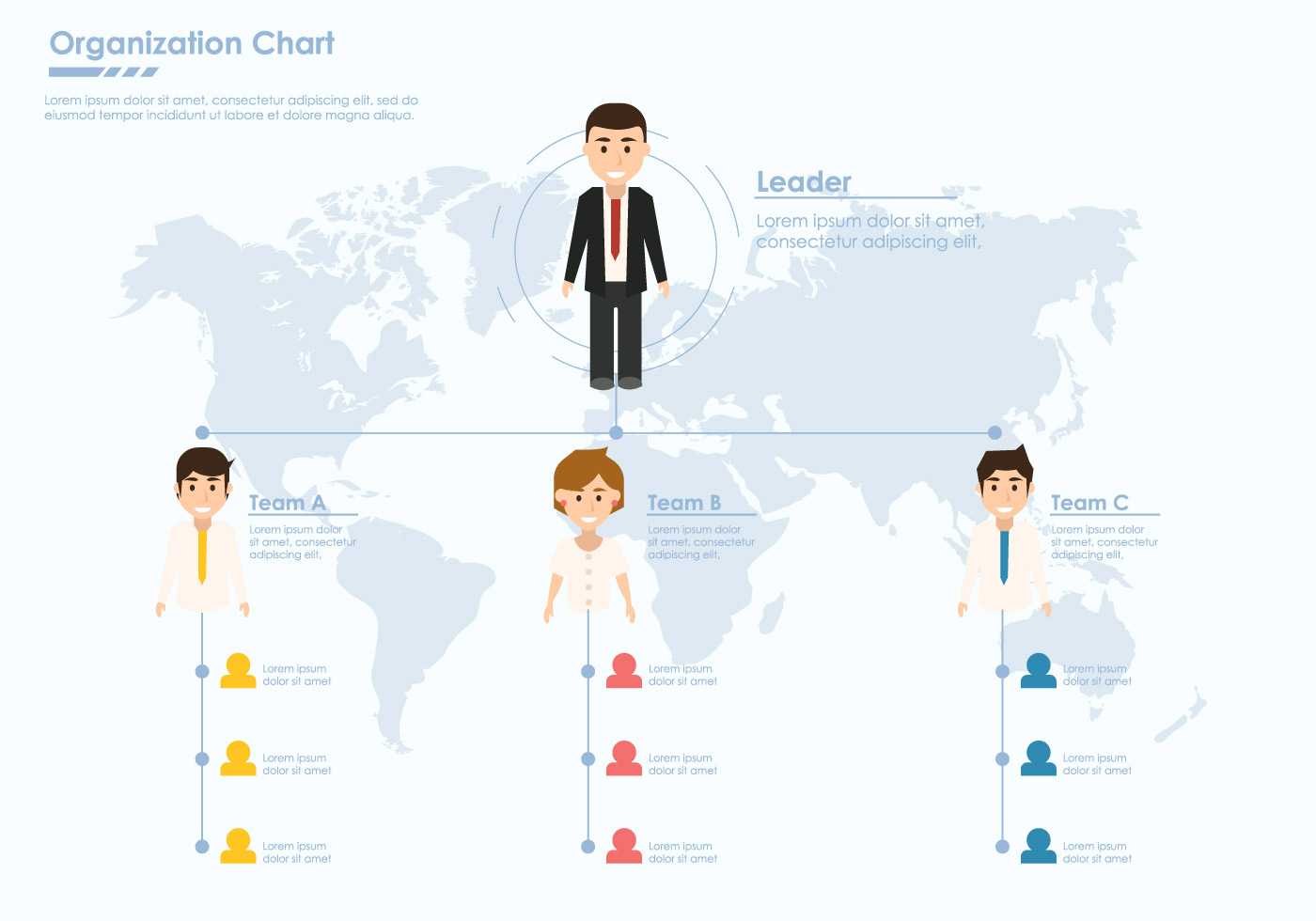
Иерархия
Часто с помощью такой инфографики компании изображают структуру рабочей организации. Ещё иерархично показывают статистику.

Инфографика в виде иерархии
Карта
Такие инфографики используются для разных целей, но у них есть кое-что общее — они показывают геопозицию.

Инфографика в виде карты российских вузов
Таймлайн
Способ показать какие-либо события в датах. Часто такой формат используется в обучающих целях. Например, на уроках истории.

Пример инфографики таймлайна
Список
Незамысловатый формат для тех, кто хочет поделиться списком книг, фильмов, советов и т.д.

Пример инфографики в виде списка
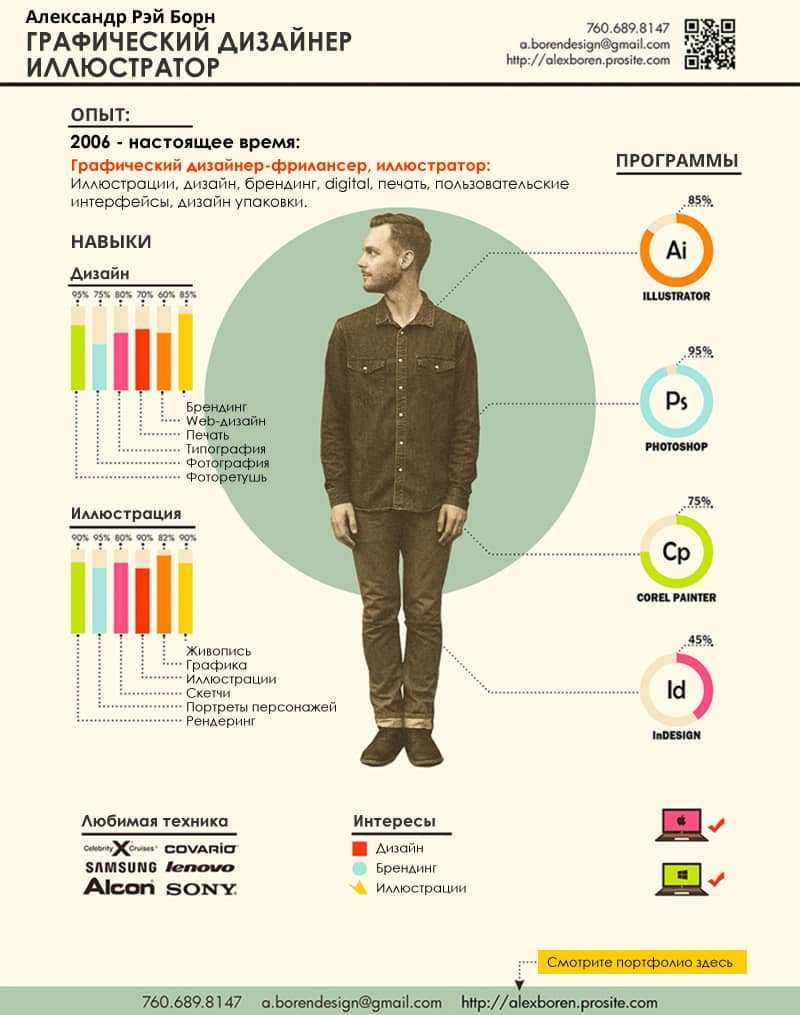
Резюме
С помощью инфографики можно преобразить скучное резюме и сделать его более ярким и запоминающимся.

Резюме-инфографика
Правила для создания инфографики
Сделать хорошую инфографику, которая будет нести пользу читателям, непросто. Особенно сейчас, когда нас окружает переизбыток информации
Завладеть вниманием человека нелегко. Поэтому делать инфографики нужно качественными.
Вот правила, которые нужно соблюдать тем, кто делает инфографику:
Не перегружайте. Не зря говорят, что краткость — сестра таланта. В создании инфографики это важный принцип. Постарайтесь вынести на инфографику только главное из текста. Если есть исходная статья, сократите ее — возьмите только факты. Огромные пласты текста на инфографике читать практически невозможно, хотя бы потому что размер шрифта будет мелким. Также не стоит лепить кучу графических блоков типа таблиц, диаграмм и других визуальных элементов, иначе это запутает читателя и усложнит восприятие информации.
Используйте творческий подход. Разгуляться тут есть где — для инфографики используют массу различных вариантов дизайна. Будьте креативны, но постарайтесь не переборщить — не превращайте инфографику в аляпистое пятно.
Замените слова графикой. Все, что можно показать картинкой, диаграммой, таблицей или символом — имеет место быть. Графические образы быстрее воспринимаются читателем и проще запоминаются.
Убедитесь в достоверности данных. Если выставляете инфографику на широкое обозрение, проверьте факты и статистику, которые там представлены. Убедитесь, что они добыты из достоверных источников. Особенно это касается всего, что связано со здоровьем и медициной, ведь здесь недомолвки и ложные факты могут навредить людям.
Указывайте источники информации. Оставляйте их отдельно — под инфографикой на случай, если читатели захотят проверить факты или же узнать больше. Так вам будут больше доверять.
Сохраняйте пропорции в диаграммах и графиках. Не рисуйте их наобум, всегда используйте математические данные статистики и сводите масштабы.
Выбирайте дизайн, соответствующий теме. Если тематика инфографики серьезная, не оформляйте ее в яркие кричащие цвета, выдерживайте строгий стиль. И наоборот — развлекательная тематика предполагает, что стиль не будет слишком сдержанным и лаконичным.
Не делайте мелкий шрифт. Он должен без проблем читаться на странице. Если человеку придется вглядываться, чтобы разобрать текст, он вряд ли станет изучать инфографику.
Выделяйте главное
Делайте акценты, чтобы привлечь внимание читателей к важным фактам.

Правила для создания инфографики
Преимущество инфографики
Ценность инфографики в современном мире сложно переоценить: ежедневно человеку приходится взаимодействовать с огромным количеством информации, усвоить которую едва ли реально. Наш мозг имеет ограниченные «вычислительных мощности», поэтому для усвоения информации, то есть для перевода ее в долговременную память, требуется некоторое время и состояние покоя. Визуальную информацию мозг обрабатывает быстрее, используя для этого свои ассоциативные центры. То, что связано ассоциациями, прочнее укладывается в нашем «хранилище данных». Таким образом, визуализация позволяет человеку задействовать меньший ресурс мозга и запоминать данные более эффективно.
Советы и подсказки
Теперь, когда вы знаете, какие типы инфографики можно использовать и как ее создать, вот несколько советов, которые помогут вам вывести визуальные эффекты на новый уровень.
1. Будьте оригинальны и креативны.
В Интернете курсируют миллионы графиков и визуальных элементов. Если вы хотите, чтобы вас заметили, создайте что-то уникальное и неповторимое.
Прежде чем создавать инфографику, проведите небольшое исследование. Узнайте, какие темы понравятся вашей аудитории и какие вопросы интересуют людей. Выполните поиск, чтобы узнать, есть ли интересные визуальные эффекты или инфографика по выбранной теме.
Если есть тема, которая уже обсуждалась ранее, а вы все же хотите добавить к ней инфографику, убедитесь, что вы раскроете ее под новым углом.
2. Изучите свою аудиторию.
Важная «домашняя работа», которую необходимо выполнить перед созданием инфографики, — это выяснить, интересна ли она будет для вашей аудитории.
Подумайте, какие темы интересны и какой дизайн понравится людям. Правильный тон общения тоже важен, поскольку вы будете использовать его для создания убедительного текста к инфографике.
RELATED: 7 Steps to Writing Compelling Infographic Copy
Вам также необходимо изучить социальные каналы, которые используются вашей аудиторией, чтобы создать инфографику, оптимизированную для работы на выбранных платформах.
3. Используйте привлекательные цвета и шрифты.
Психология цвета реальна. Маркетологи во всем мире полагаются на колористику для создания эффективных дизайнов, которые действительно приносят результаты.
Если в вашей инфографике используются цвета и шрифты, которые находят отклик у вашей аудитории или оживляют ваш контент, она будет выгодно выделяться.
Обязательно ознакомьтесь с этими ресурсами. Они помогут вам выбрать лучшие цвета и шрифты для вашего дизайна инфографики.
- Психология цвета в маркетинге: полное руководство
- Руководство по сочетанию шрифтов
А это видео о психологии цвета в маркетинге может помочь вам в разработке дизайна.
4. Проиллюстрируйте текст значками и графикой.
Обилие текста может сделать инфографику скучной и неинтересной.
Убедитесь, что вы используете достаточное количество визуальных элементов и как можно меньше текста. Вы можете заменить или дополнить подзаголовки, метки, подписи и текст значками, иллюстрациями или изображениями.
![]()
5. Установите визуальную иерархию.
Визуальная иерархия — это организация информации в соответствии с уровнем важности или порядка, чтобы взгляд читателя последовательно переходил от одного раздела к другому. Создание визуальной иерархии делает ваш дизайн более чистым, привлекательным и профессиональным, не загромождая его информацией
Создание визуальной иерархии делает ваш дизайн более чистым, привлекательным и профессиональным, не загромождая его информацией.
6. Добавьте интерактивность.
Чтобы подчеркнуть свою инфографику, подумайте о том, чтобы сделать ее не просто статичным изображением.
Если вы используете такой инструмент, как Visme, вы можете добавлять анимацию, вставлять интерактивные ссылки и кнопки и даже добавлять эффекты наведения.
Основные инструменты и программы
Трудно найти в сети отдельные «программы для инфографики», загружаемые на компьютер и способные в два счета сделать из шаблона или примера профессиональную работу. И главная тому причина – узкая спецификация. Разработчики программного обеспечения не пытаются изобретать отдельные механизмы, а предлагают использовать для работы с графикой давно знакомые программы.
Adobe Photoshop – классика жанра. Программа с бесконечным количеством доступных функций, шаблонов, наглядных примеров и способов реализовать доступные идеи. Как сделать инфографику в Фотошопе? Вариантов два – взять за основу чужой шаблон и поработать над деталями уже вручную, корректируя отдельные фрагменты и набивая руку буквально на «чужом опыте». Или же можно засесть за YouTube и познакомиться с серией уроков по графике в Photoshop. Второй вариант, безусловно, сложнее, зато результаты станут любопытнее и самобытнее. Да и инфографики обретут четкость, яркость и сразу же узнаваемый стиль, который не спутать с примерами от конкурентов.
Adobe Illustrator – еще одна программа Adobe, нацеленная на иллюстраторов, дизайнеров и экспериментаторов. Adobe Illustrator помогает работать с логотипами векторной графикой, типографикой, инфографикой и изображениями для печатных изданий, публикаций в интернете или сайтов. Как и в Photoshop, превратиться в профессионала без подготовки и беспрерывной практики не смогут даже те, кто давно умеет переносить идеи на бумагу и воплощать мечты в жизнь.
Power Point – инструмент, входящий в состав офисных программ Microsoft Office. Распространяется условно-бесплатно, и формально предназначен для подготовки презентаций, но, как ни странно, способен и работать с информацией, передаваемой с помощью графиков, изображений и диаграмм. Как делать инфографику в программе PowerPoint? С помощью заранее подготовленного инструментария и раздела «Вставка», который даже Microsoft Word превращает в дизайнерский холст. «Вставка» хранит и иллюстрации, и геометрические фигуры, и надстройки, и разделы со ссылками, примечаниями, текстом и направляющими стрелками. Единственное, чего недостает – поддержки инфографики в формате PSD. Файлы из Photoshop тут не принимаются и не обрабатываются. Зато нативных шаблонов с примерами предостаточно – даже новички сразу же разберутся в сути.
Фреймворк D3.js – загружаемый набор JavaScript-библиотек, которые, с учетом знаний HTML, SVG и CSS, легко использовать для работы с инфографикой. Из преимуществ перед конкурентами – четкое отображение вводимой информации, ведь придется использовать не графические приемы, четкие линии, геометрические фигуры, шаблоны или примеры, а программный код, который добавляется в тег <script>.
Пример интерактивной инфографики из NY TImes, сделанной на d3.js
Инфографика сравнения
В данном формате инфографики сравниваются две идеи, концепции или два объекта. Вы можете использовать различные элементы, такие как диаграммы и таблицы, это позволит провести сравнения более творчески.
Инфографику сравнения также можно использовать для визуального противопоставления и сравнения, казалось бы, противоположных вещей, чтобы выявить сходства, различия и относительные преимущества.
Как правило, инфографика сравнения разбита посередине по вертикали или горизонтали, с одной опцией с каждой стороны. Если вы хотите сравнить более двух вещей, разделите инфографику на несколько столбцов.
Используйте контрастные цвета, чтобы выделить варианты. Вы также можете использовать более яркий и привлекательный цвет, чтобы выделить вариант, который читатели должны выбрать.
Когда использовать:
- Нужно выделить различия и сходства между двумя или несколькими похожими вещами
- Если необходимо противопоставить вещи друг другу и показать преимущество одной вещи по сравнению с другой
- Чтобы выделить сходство между двумя непохожими вещами
Canva
ВЫБОР РЕДАКЦИИ
Ссылка: https://canva.comОсновные преимущества: Длинный список бесплатных функций, 30-дневная free-версияБесплатная версия: ДаПлатная подписка: 12,95 $ в месяц
Canva — это один из самых приятных в использовании конструкторов инфографики. Это касается не только удобного и интуитивно понятного интерфейса. На сайте Canva вы увидите поздравительные сообщения и обучающие всплывающие окна для каждого шага создания инфографики онлайн. Поэтому пользоваться сервисом может даже новичок.
Сервис предлагает 53 бесплатных шаблона инфографики для разных отраслей: бизнес, образование, благотворительность. Также присутствует большое количество инструментов для представления хронологии и последовательности процессов.
Вам доступны тысячи изображений для создания инфографики бесплатно. Платная подписка откроет доступ к еще 1,5 миллионам изображений. В инструментах вы найдете диаграммы, рамки, иллюстрации, значки и настройку цвета. Сервис обеспечивает высокую скорость загрузки собственных изображений и неограниченное хранилище.
Вы можете синхронизировать профили Facebook и Instagram с конструктором инфографики онлайн. Это позволит быстро интегрировать видео в проект. Некоторые функции конструктора доступны только вручную с боковой панели.
На платной подписке вам будут доступны: специальные изображения и анимации, шрифты, инструменты для изменения размера, прозрачные фоны и другие опции. Скачать готовый проект можно в формате PDF. Также можно поделиться своими проектами по электронной почте.
На платной подписке вам будет доступно более 600 шаблонов. Но вы можете также создать уникальный макет с пустой вкладки. Под рукой у вас будет 14 настраиваемых диаграмм и масса иконок: сельское хозяйство, бизнес, погода, стрелки, окружающая среда, география и другие.
Как создать инфографику
Хотите создать собственную инфографику?
С помощью Visme очень просто собрать свой персональный набор инфографики.
- Для вас бесплатно предоставлены: изображения, шрифты и значки.
- Вы можете выбирать из сотен готовых шаблонов
- Не нужно быть дизайнером, чтобы начать работу …
- … но даже дизайнер будет в восторге!
Посмотрите это видео, чтобы узнать, как создать инфографику в Visme.
Кроме того, представляем пошаговое руководство по созданию инфографики с помощью редактора Visme.
Шаг 1. Выберите шаблон
Первый шаг — зарегистрироваться в Visme (это бесплатно!) и выбрать шаблон.
Просмотрите сотни бесплатных и премиальных шаблонов инфографики в панели инструментов, чтобы найти тот, который лучше всего подходит для ваших целей.
Когда вы найдете тот, который вам нравится, наведите на него курсор и нажмите «Изменить».
![]()
Настройте этот шаблон инфографики персонально для себя!Редактировать и скачать
Шаг 2. Отредактируйте контент
Когда вы выберете подходящий шаблон, вы попадете в редактор Visme.
Здесь можно настраивать инфографику. Выбирайте собственные цвета, шрифты, текст, изображения, значки и многое другое.
Интересно, правда? Самое приятное то, что все это занимает буквально несколько минут.
Фактически, вы можете изменить всю цветовую тему шаблона инфографики в одно нажатие, используя наши готовые цветовые схемы.
![]()
Вы также можете добавлять ссылки и анимацию, загружать фирменные стили, добавлять визуализации данных, например: диаграммы, графики и новые блоки контента, для расширения своей инфографики.
Ознакомьтесь с нашим руководством по дизайну инфографики, чтобы узнать больше о том, как создать привлекательную картинку!
Шаг 3. Скачайте и поделитесь
Вот и все — почти готово!
После того, как вы закончили настраивать инфографику, самое время скачать ее или поделиться со своей аудиторией.
Вы можете скачать ее для использования офлайн в форматах изображений, PDF или HTML5. Или создайте ссылку, чтобы поделиться ею с конкретными людьми.
![]()
Вы также можете встроить инфографику на веб-сайт или в блог, используя адаптивный код, или опубликовать в Интернете, чтобы любой мог найти ваш шедевр и получить к нему доступ.
Сообщество по подписке (32:57)
И наконец, ещё одна идея информационного продукта — сообщество по подписке. Это сложный продукт, который часто объединяет вышеперечисленные идеи. Участники сообщества за небольшую регулярную оплату получают доступ к библиотеке полезного контента: архиву материалов и текущим активностям. А вы, как автор проекта, сами решаете, чем наполнять сообщество и какую цену устанавливать.
Так в моём сообществе творческих предпринимателей Студия есть и вебинары, и онлайн-курсы, и групповая поддержка, и различные шаблоны, и рабочие тетради.

Этот формат информационного продукта хорош тем, что вы не ограничены в количестве клиентов. Система взаимодействия в сообществе настраивается один раз, и при доступной цене на подписку вы можете охватить большое количество участников, чем при более дорогом личном консультировании или при более высокой стоимости онлайн-курсов.
Чтобы ваш продукт был успешным и приносил вам деньги, помните, что он должен быть интересен аудитории, а не только вам. Поэтому выбирайте формат и идею, опираясь на потребности и финансовые возможности ваших клиентов.
Понравился пост, но нет времени применить на практике прямо сейчас?
Сохраняйте его к себе в Pinterest. Когда нужно будет создать свой информационный продукт, эта информация и примеры будут у вас под рукой.



![Как создать инфографику: 5 этапов [пошаговое руководство] - venngage blog](http://mk-ek.ru/wp-content/uploads/6/6/e/66eb55bd396e2bd93b354089cdf6c590.jpeg)


























![Как создать инфографику: 5 этапов [пошаговое руководство]](http://mk-ek.ru/wp-content/uploads/b/0/6/b0693566233c5f9fec8565df31fc34b9.jpeg)
